Web App
Check-In Buddy

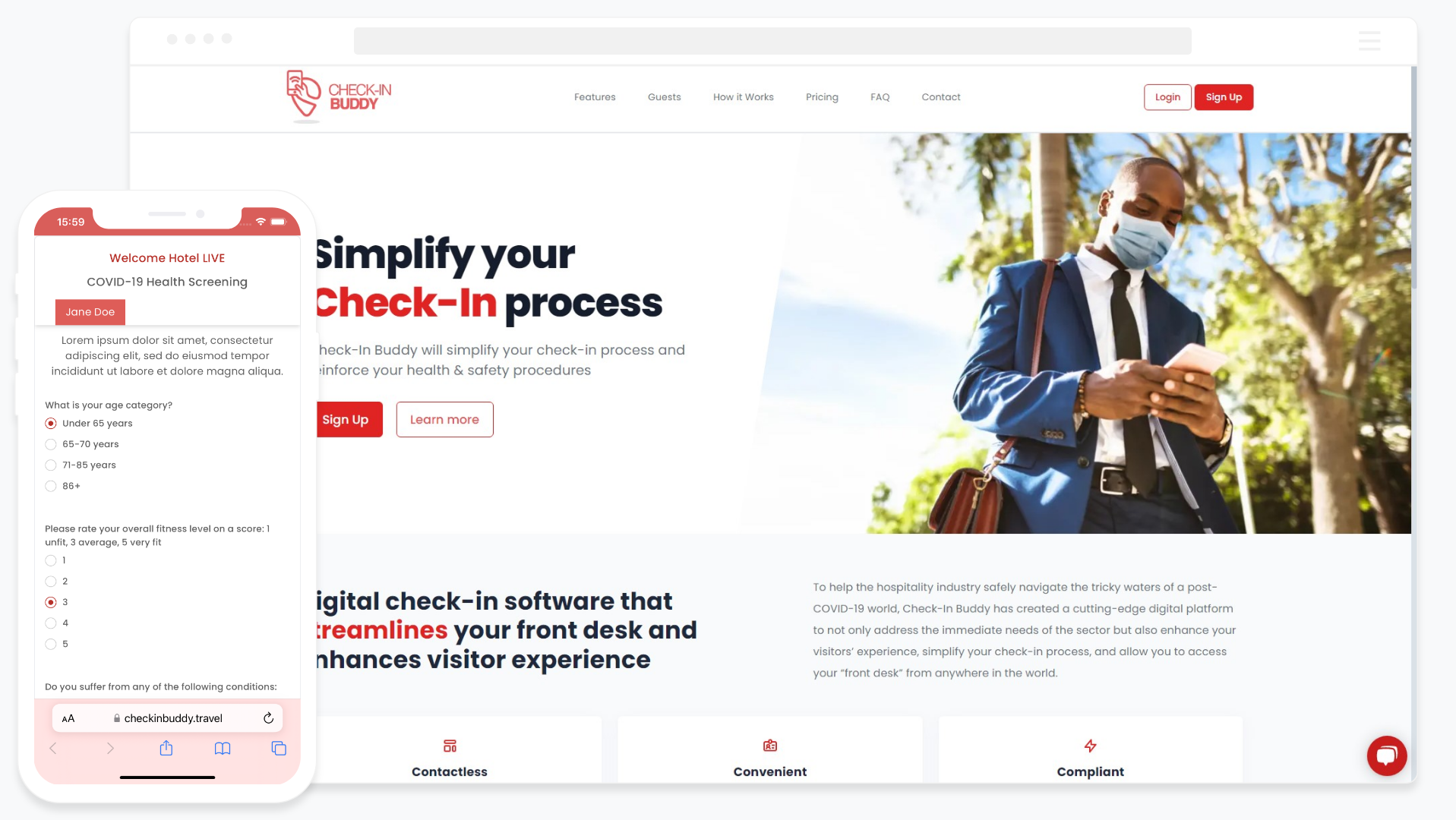
Digital check-in software that streamlines an accommodation's front desk and enhances visitor experience, while helping the hospitality industry safely navigate the tricky waters of a post-COVID-19 world.
Time frame
Sep 2020 – Nov 2021
My Role
UX/UI Design
Visual Design
User & Competitor Research
Email template Design
Usability Testing
Heuristic Analysis
Tools Used
Adobe XD
Illustrator
HTML & CSS
Miro
SendGrid SMTP
Smartlook Analytics
Google Analytics
Azure
The Team
1 x UX/UI Designer
1 x Backend Developer
2 x Frontend Developers
THE PROBLEM
In the early stages of COVID-19 crisis, the hospitality industry in South Africa had little to no digital tools available to meet the growing need for a contactless, GDPR/POPI compliant guest data & health screening management and check-in software.
Discover
The market research was conducted by our supporting marketing company, BiggestLeaf Travel, before I was brought onto the team. The BiggestLeaf team conducted:
- telephonic interviews with our existing clients in hospitality/tourism
- as well as competitor analysis of the South African market.


Explore
At the time our biggest competitors in digitally signed forms were Google Forms and 1tick.co.za.
While both of these competitors provided comprehensive solutions to indemnity and health screening forms, neither provided a one-stop service for digital signatures, check-in management and storing guest data.

DEFINING THE PROBLEM
My company, Handy Cats, has strong client ties to tourism and hospitality in Southern Africa through our WordPress services and in-house bookings management WordPress plugin.
The strategy was to expand on our in-house product line to help meet the needs of our already existing client base by developing Check-In Buddy, and having API integration for our own booking management service and other major providers.


Develop
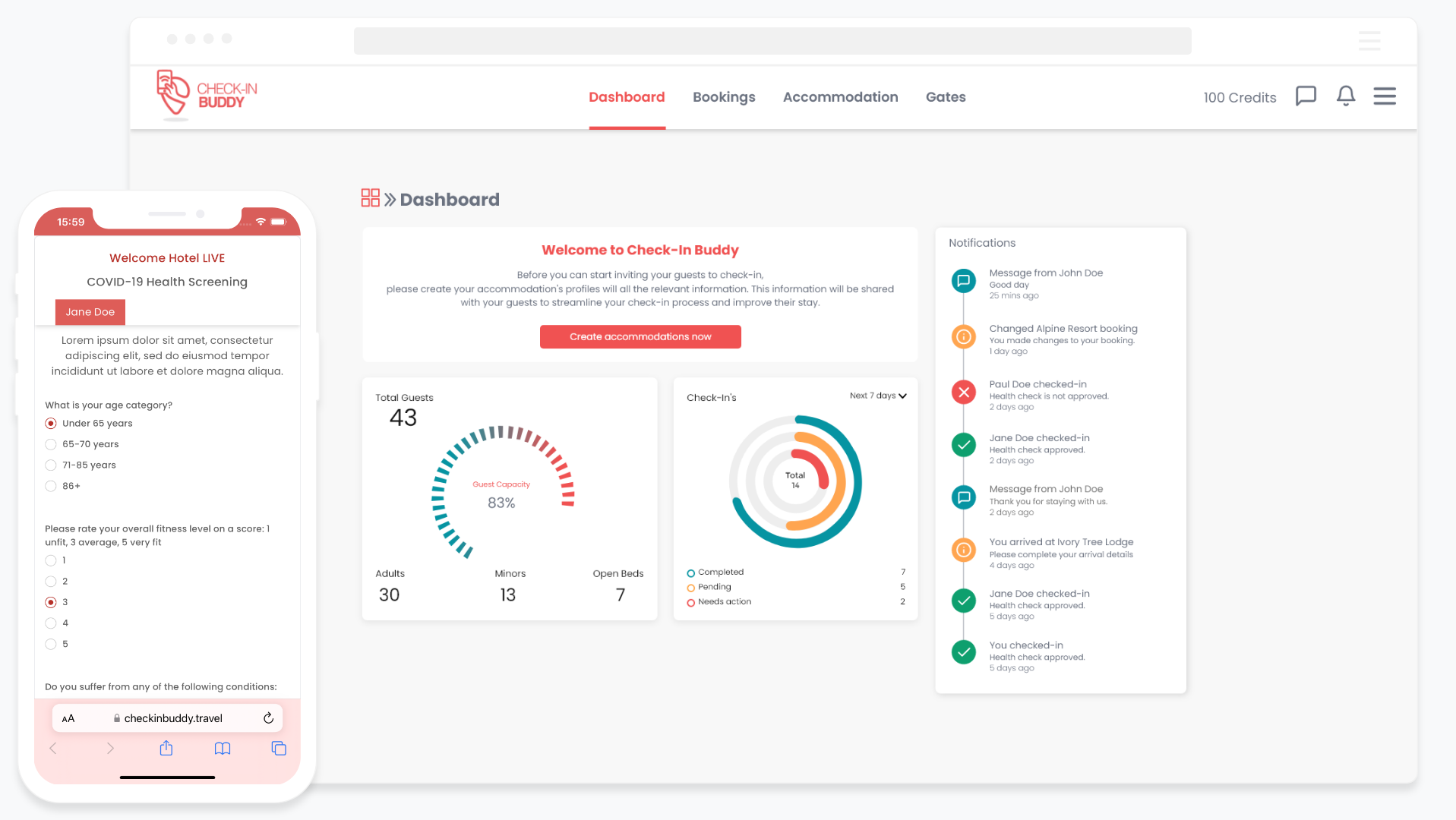
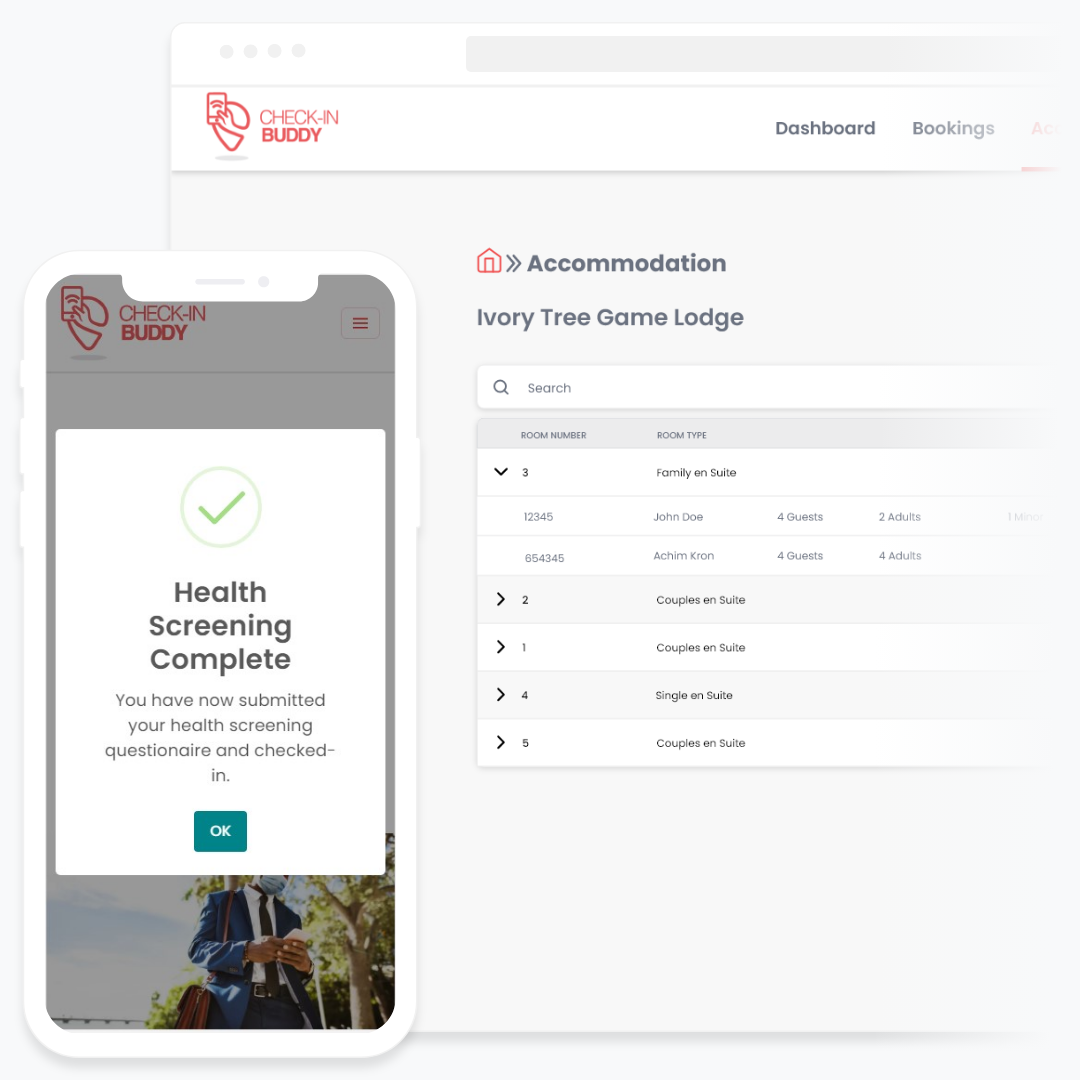
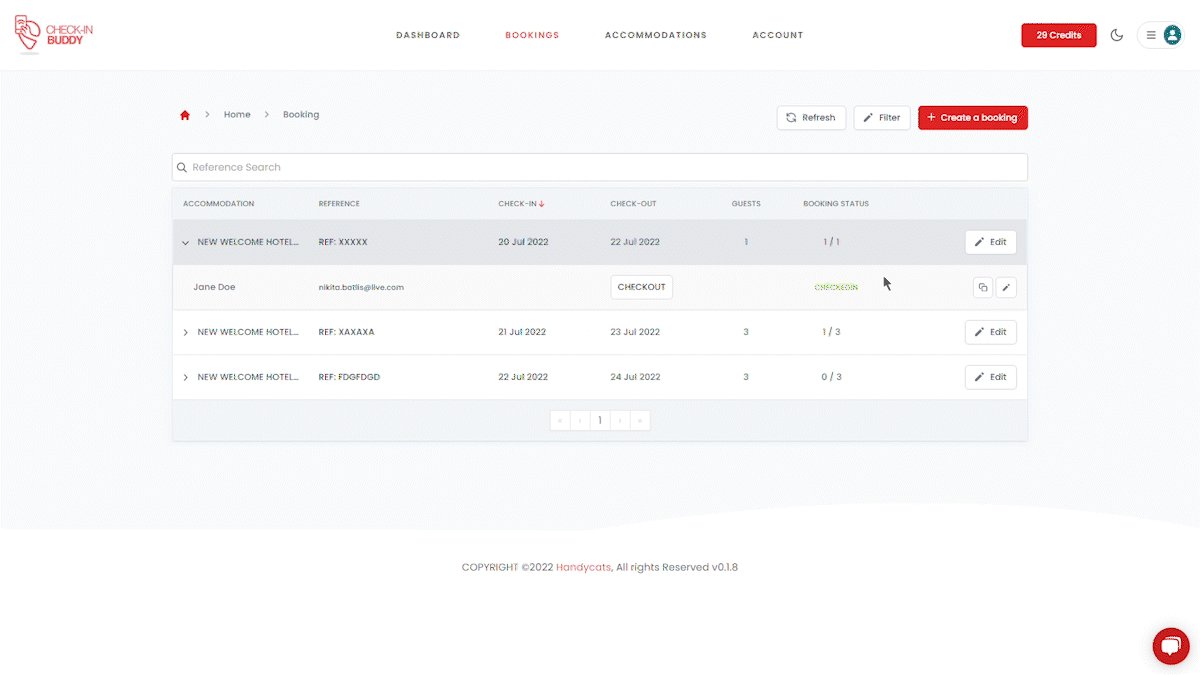
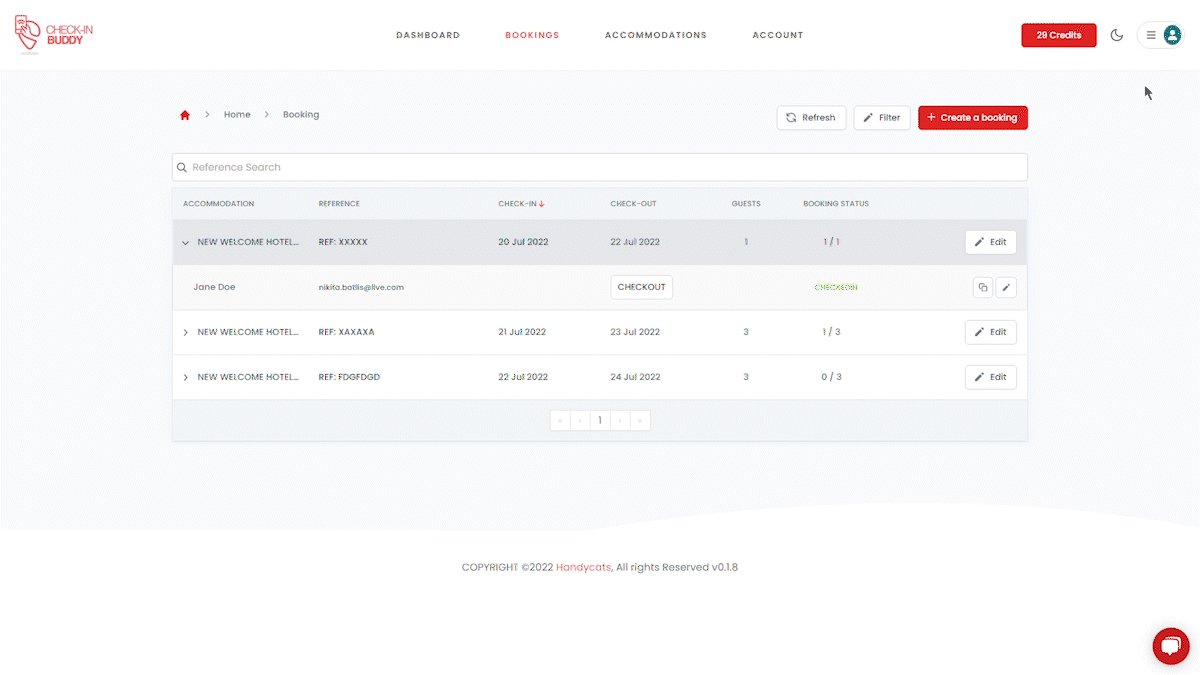
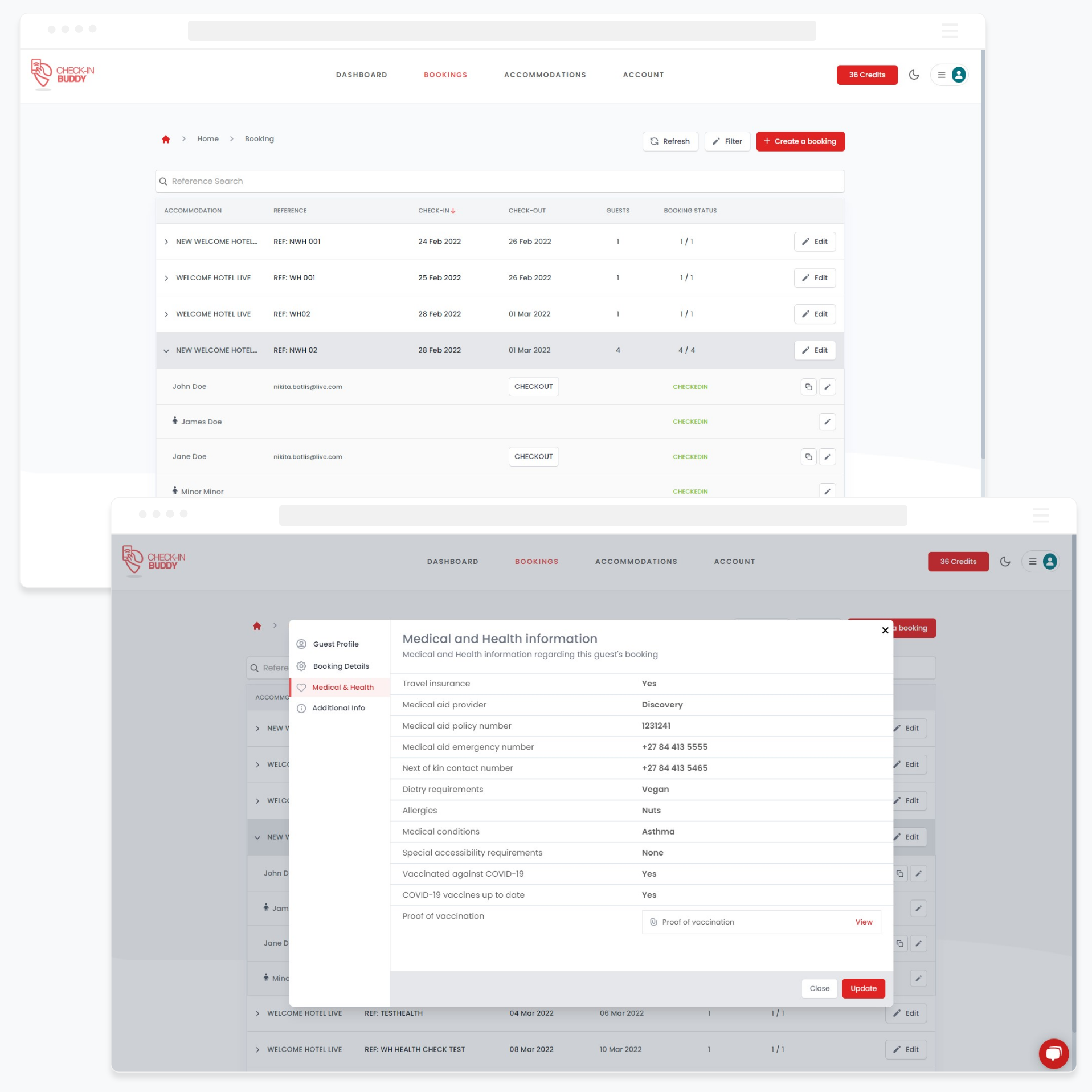
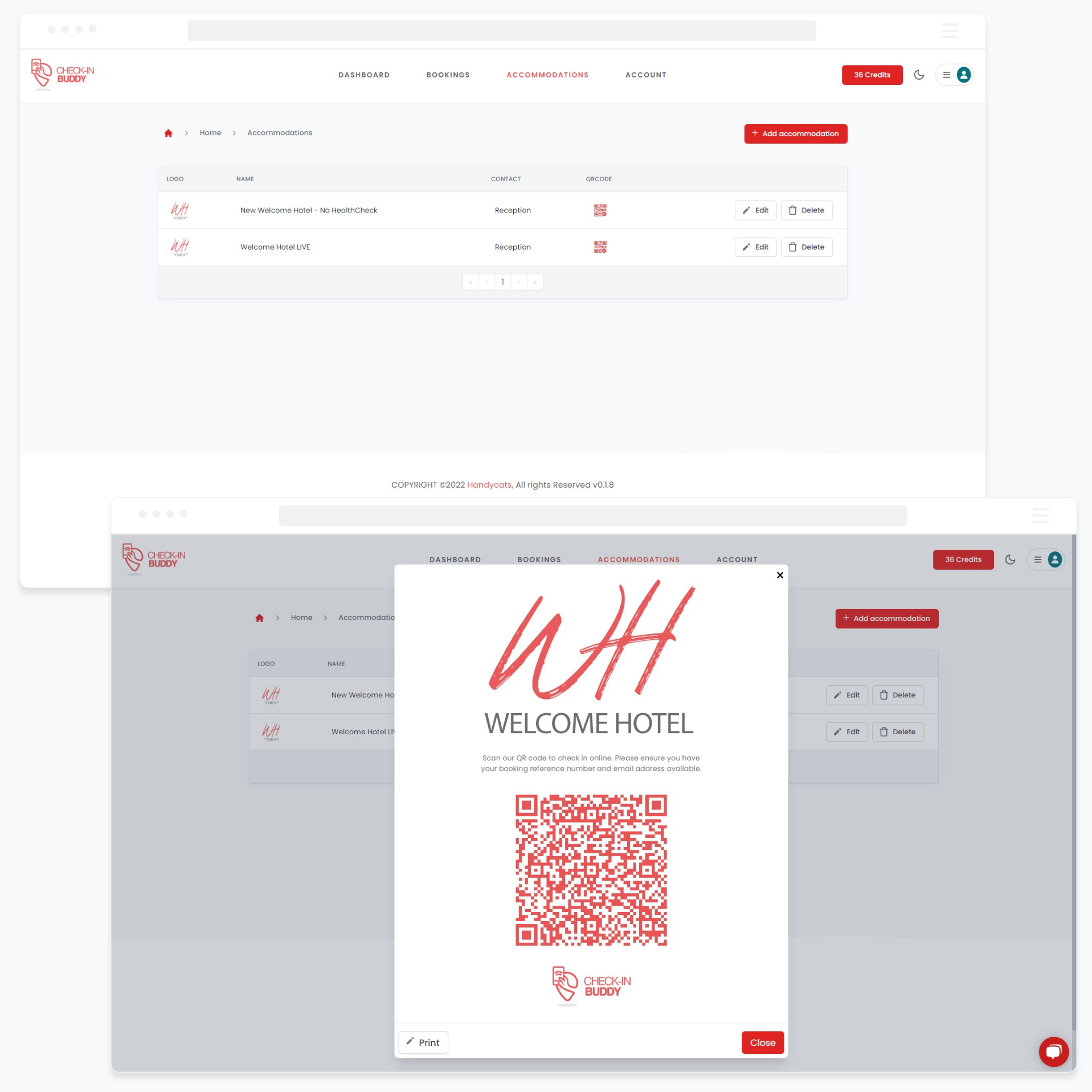
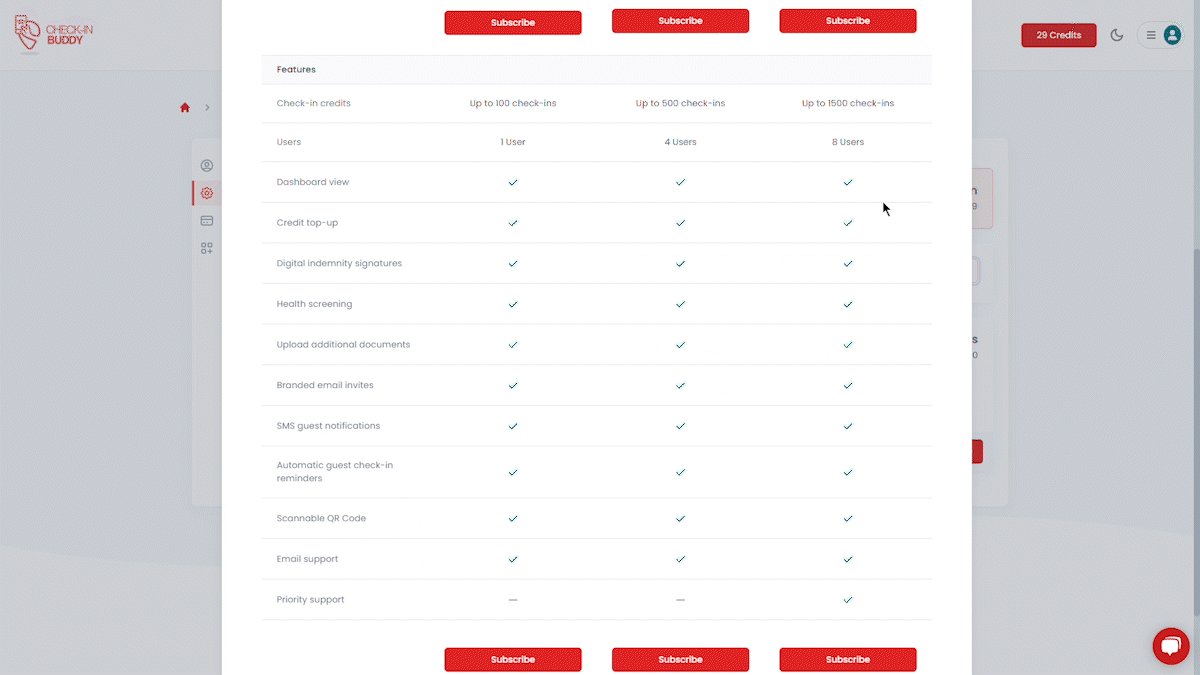
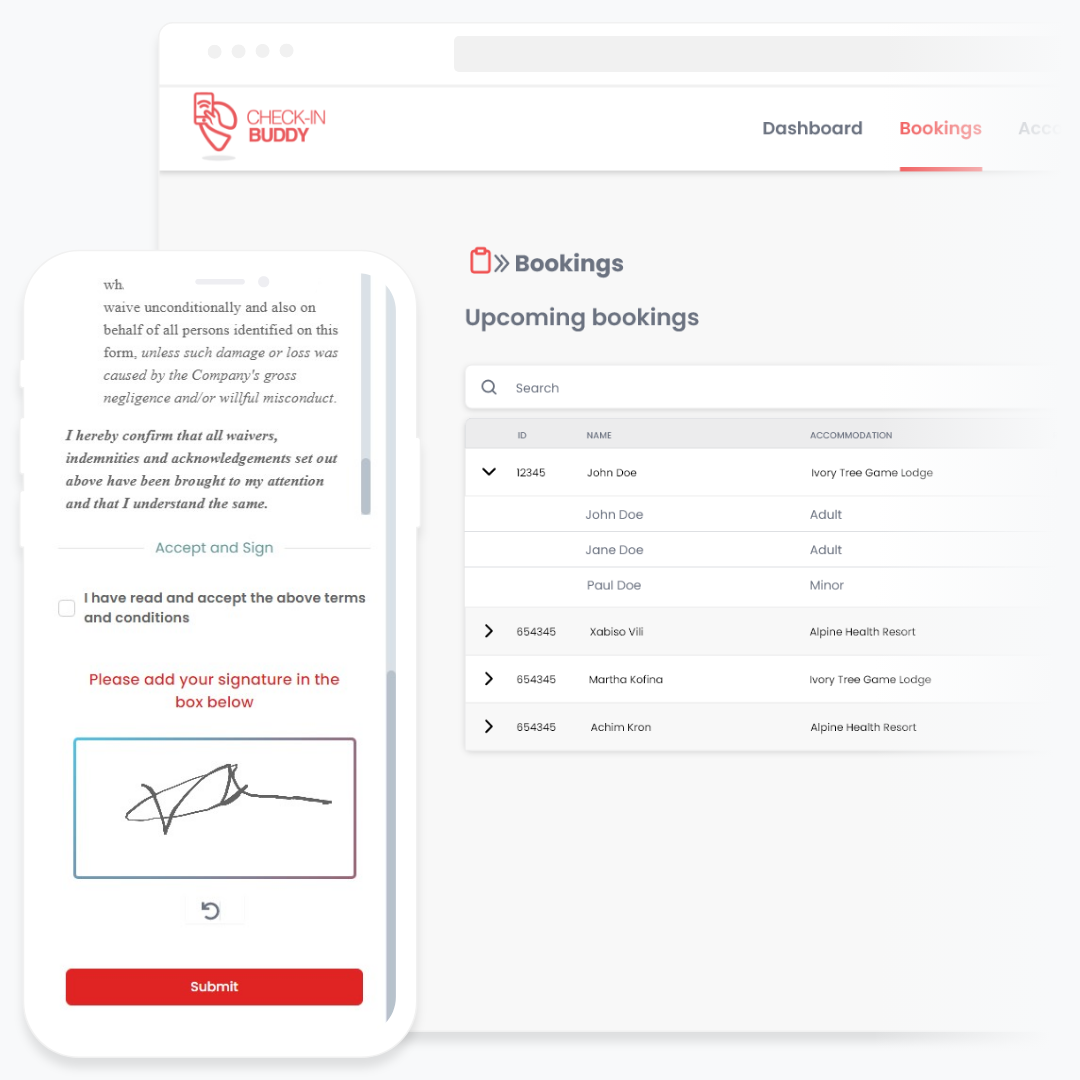
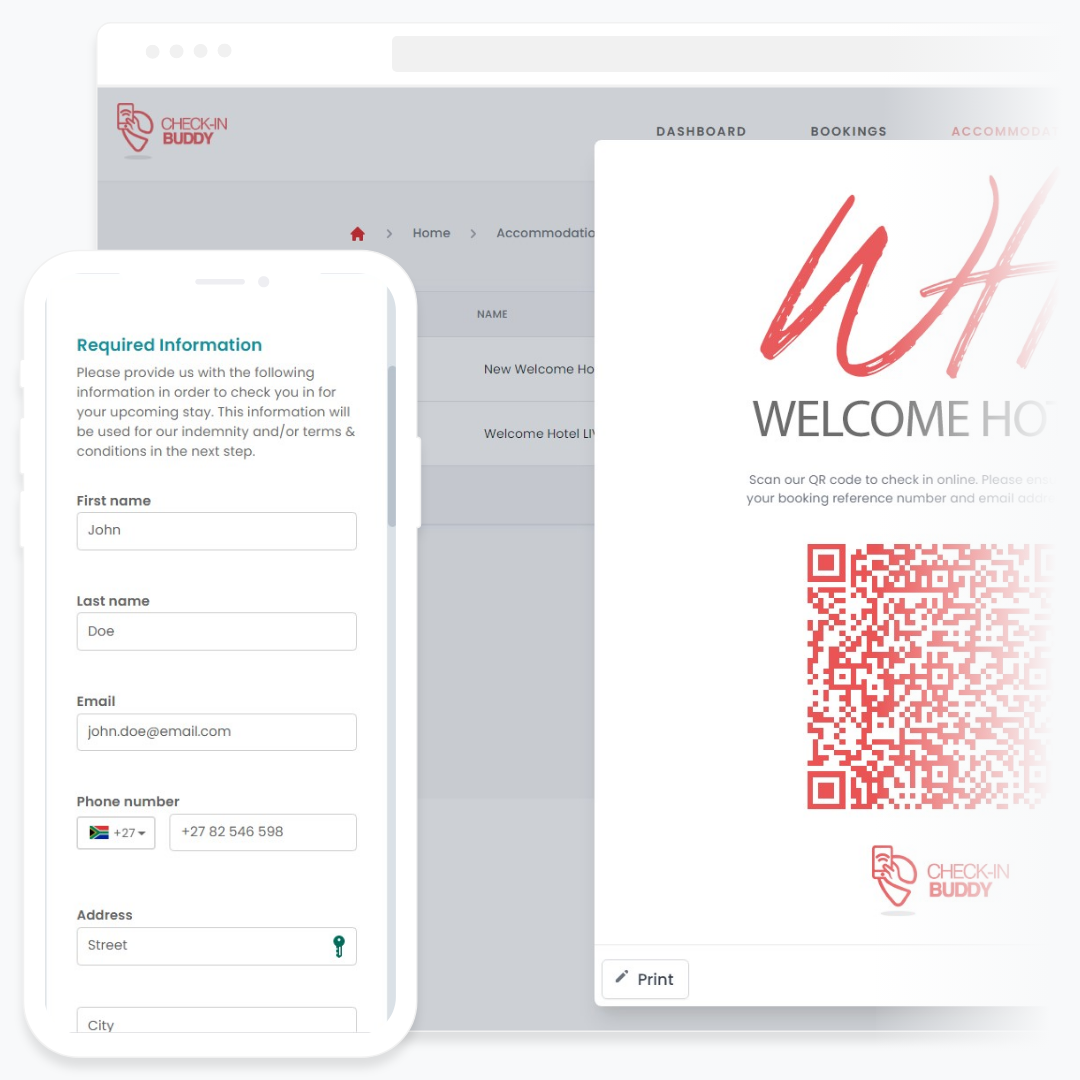
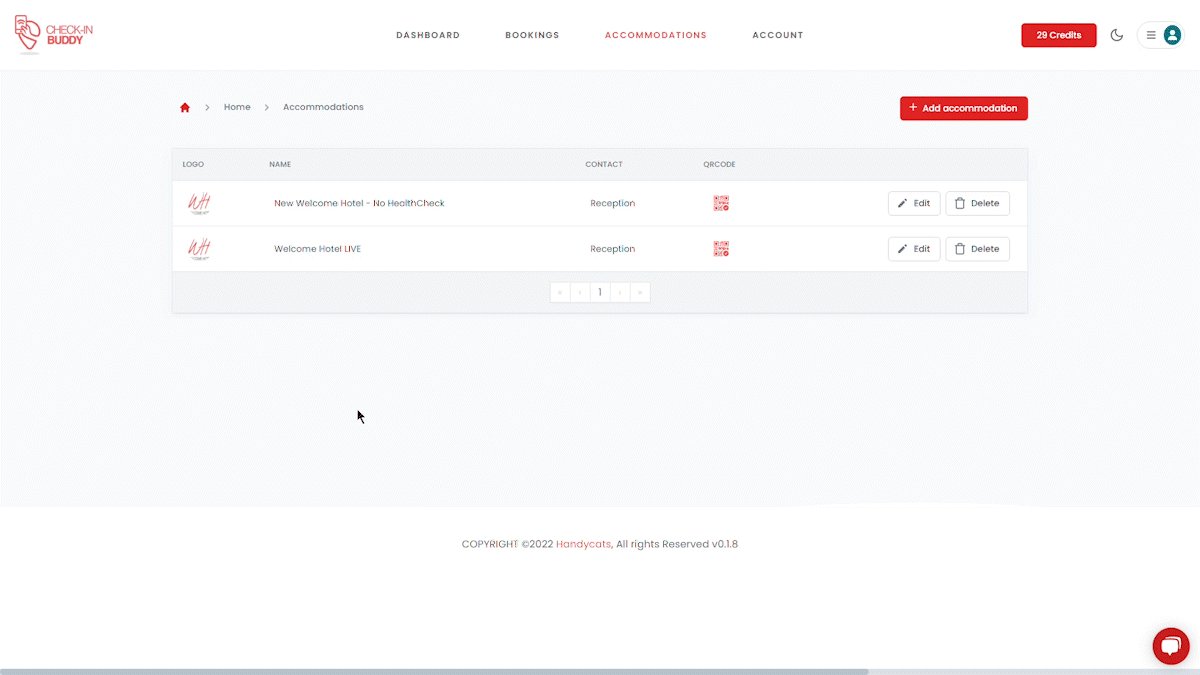
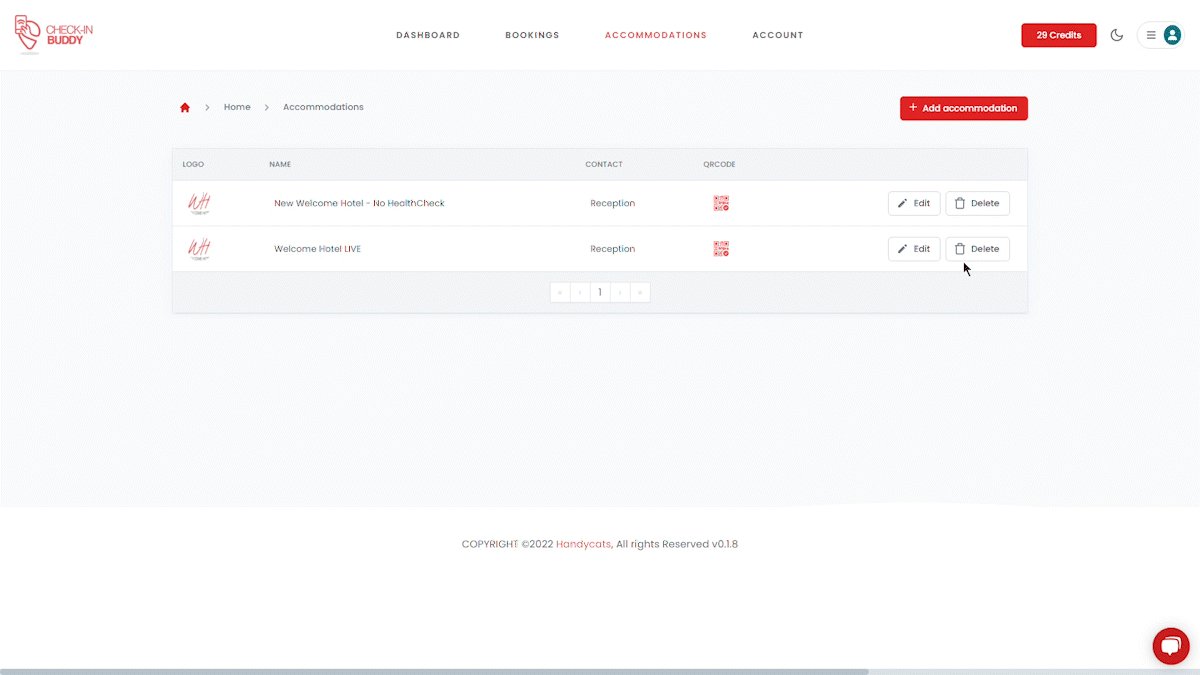
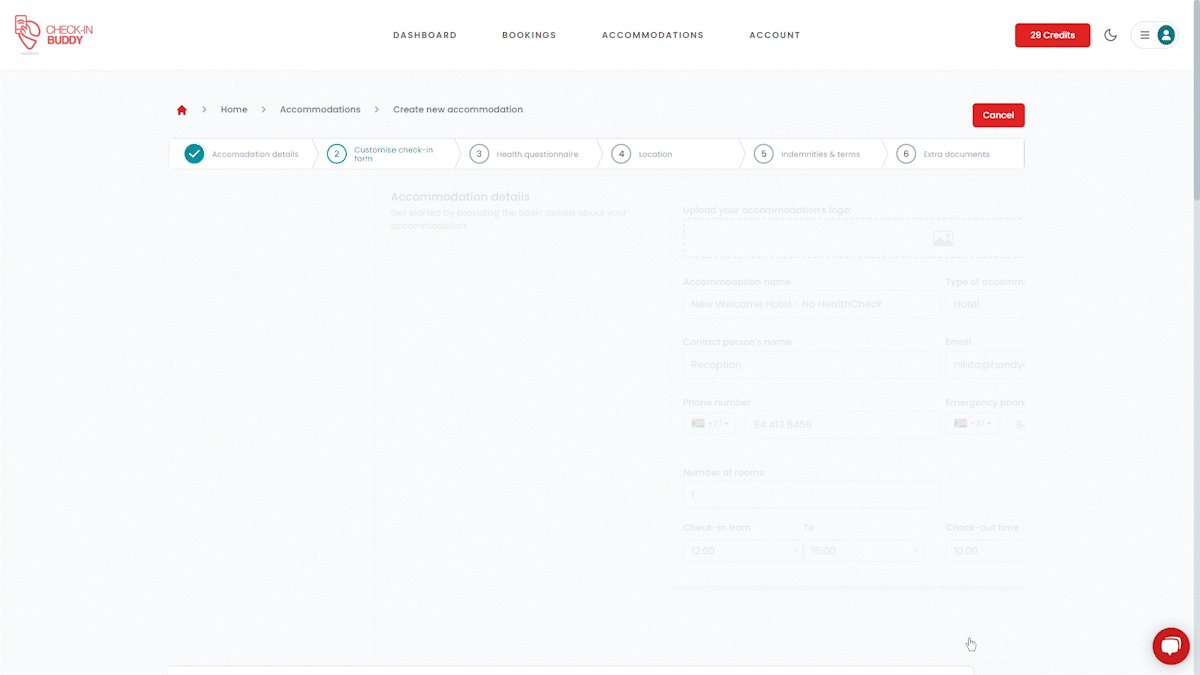
From the beginning we knew we wanted to develop an all rounded, automated solution for hospitality and tourism. One that integrates into an already existing booking management service, and then automatically sends guests branded emails to check-in, sign and upload important documents as well as complete the COVID-19 health screening questionnaire.
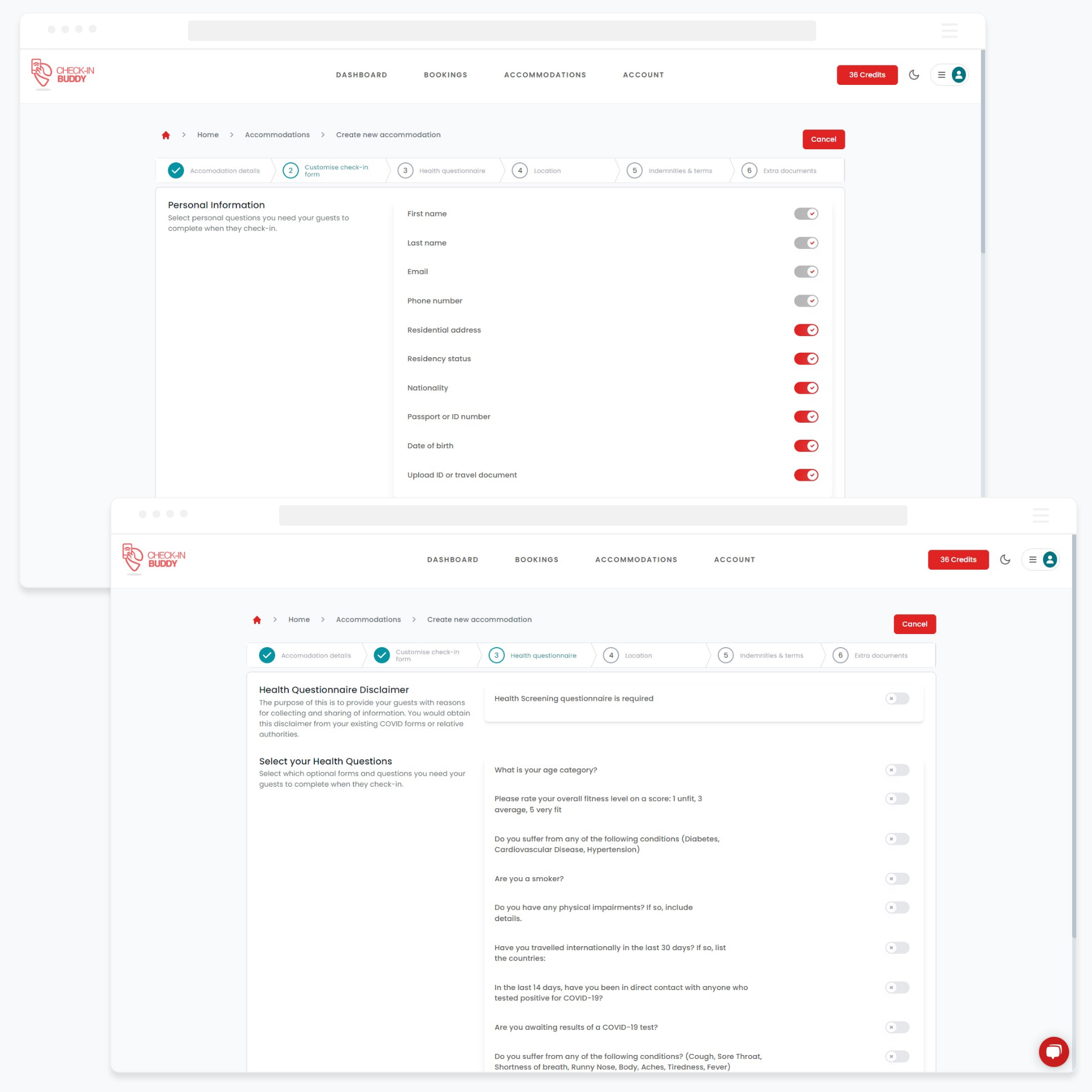
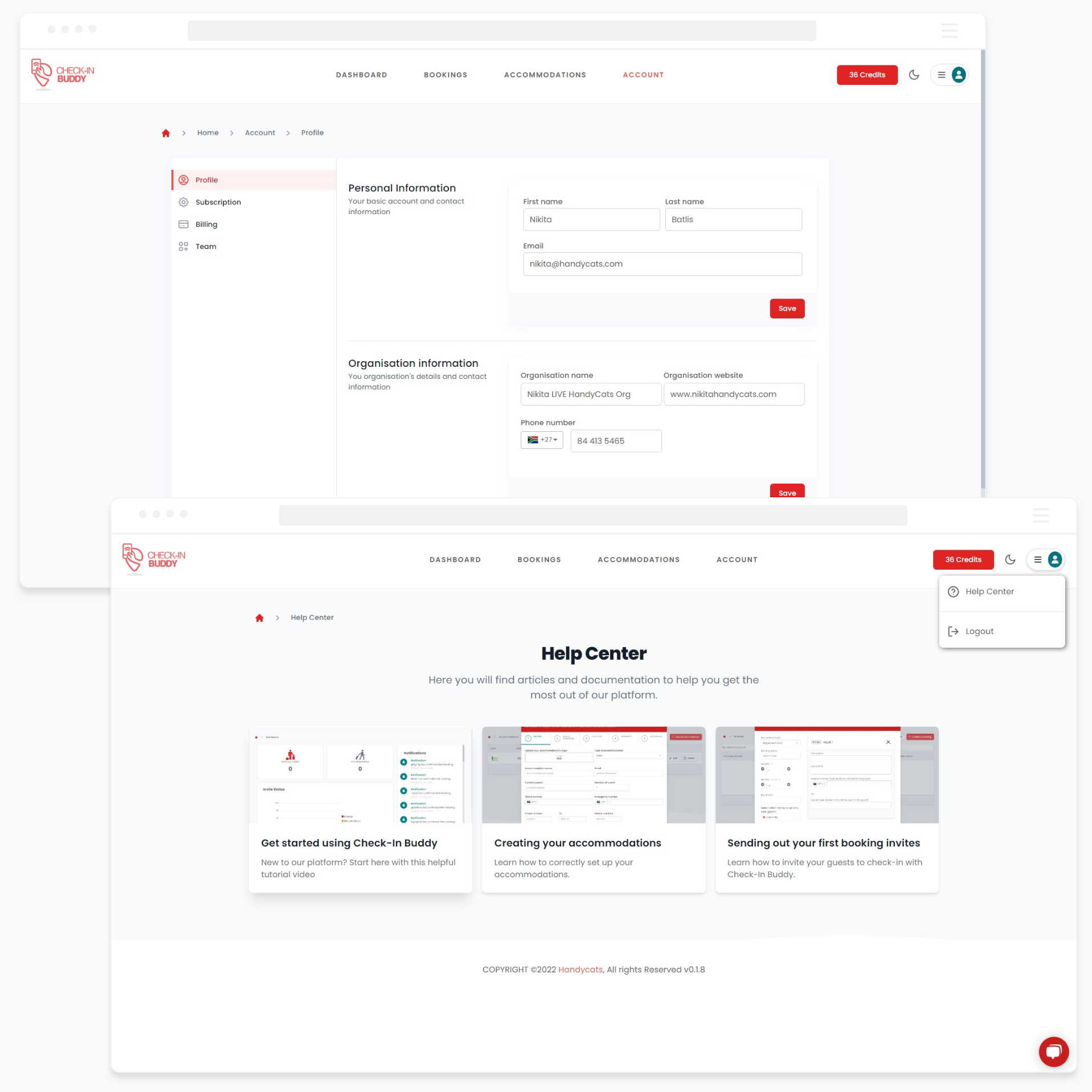
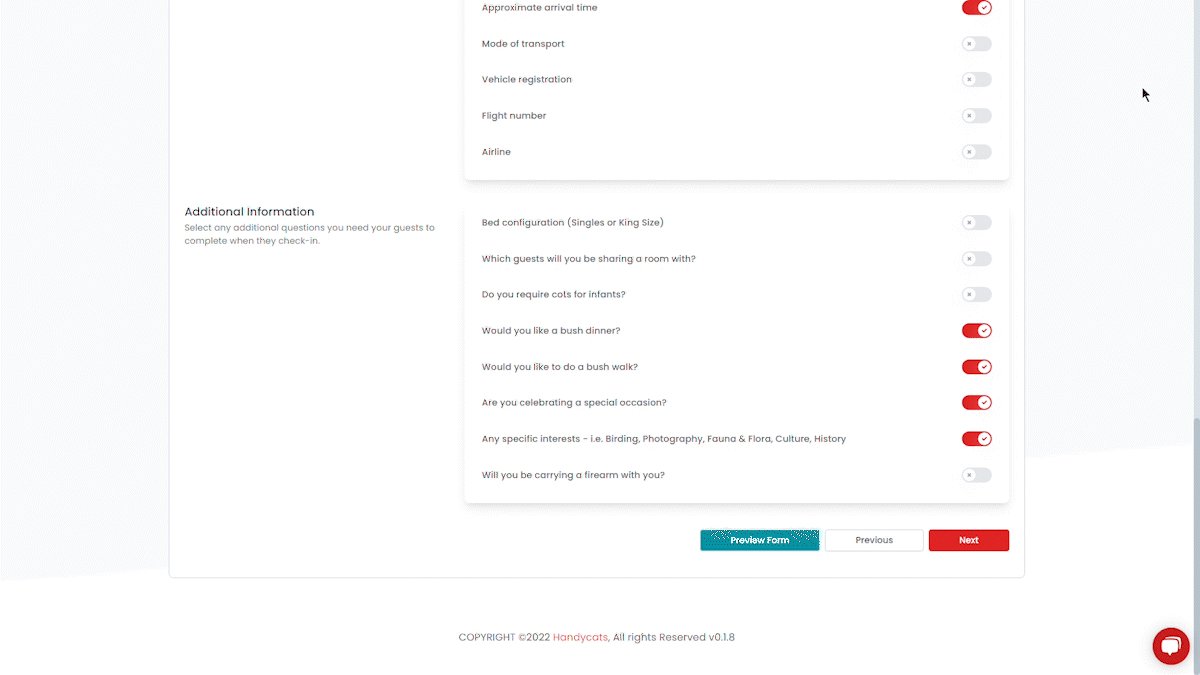
All while providing customizable forms and POPI/GDPR compliant guest data management to the clients using the product.

Test
In the early stages, we iterated quickly through what the minimal viable product would encompass.
Due to the time sensitive nature of the COVID crisis, time to development and market took priority. As one section/feature of the product’s design was signed off on, the developers would start developing while I continued prototyping the adjacent screens/flows.

Listen
As the full scope of the project and its development challenges came into view, we made the decision to strip non-essential features from the MVP and streamline the overall product.
- Initially the Guests had their own login section to have access to their data and uploaded documents, but after further user interviews we concluded that forcing guests to sign in would only complicate the process more and we’d see a higher drop off rate.
- To speed up development, the CSS framework Tailwinds was incorporated into the project at the end of the first quarter. This changed inherit styling of base components from the initial prototype.

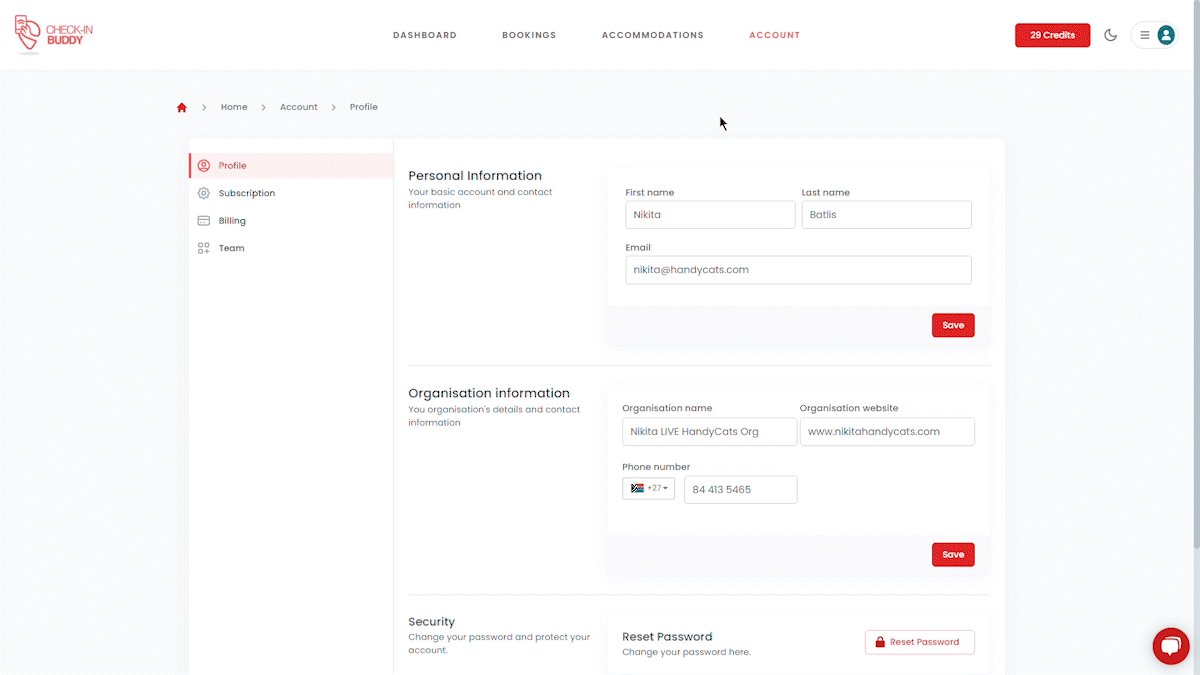
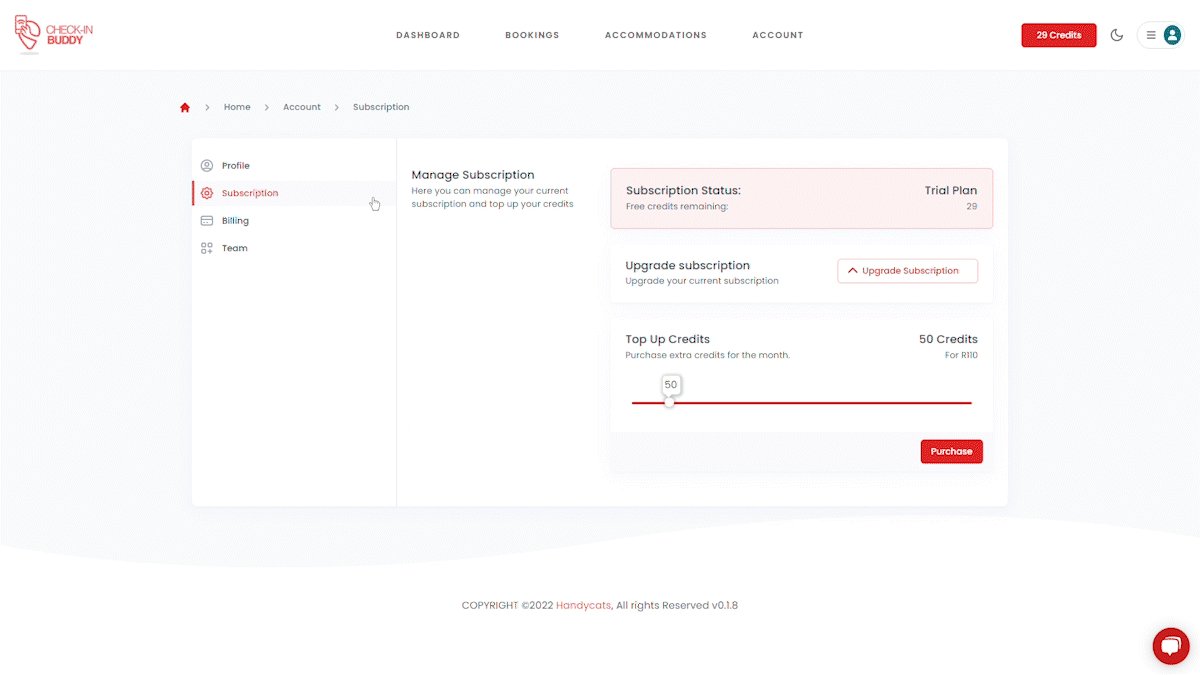
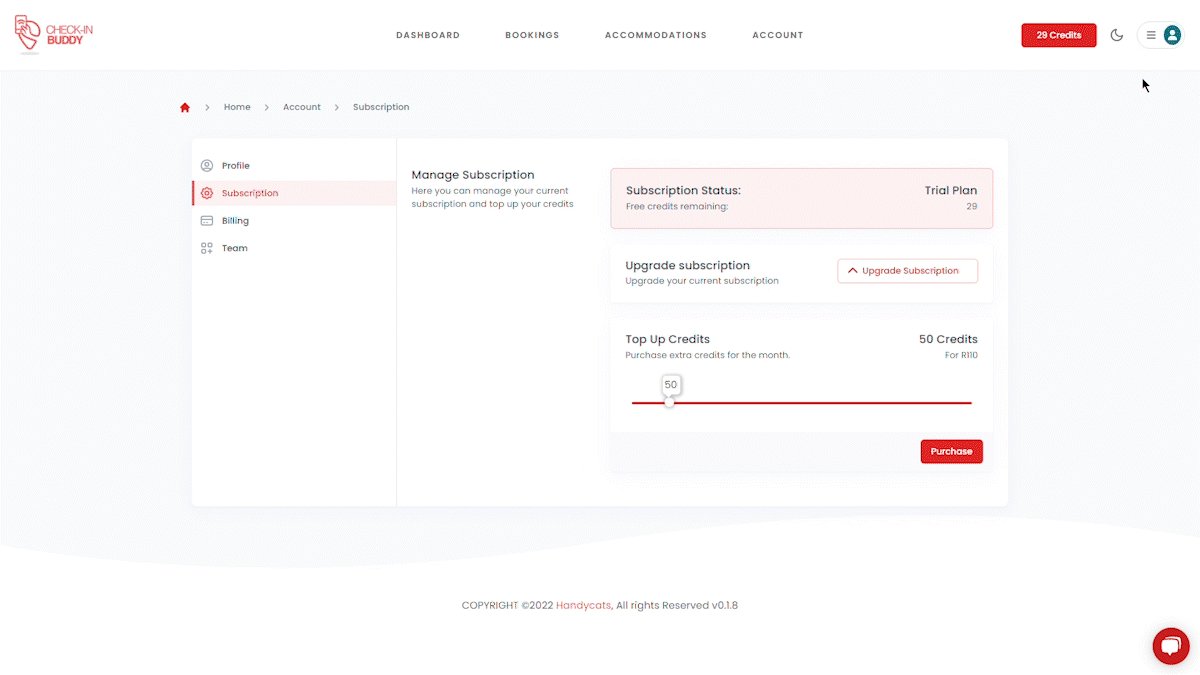
Deliver
Once the foundation for the project was laid out – I took a more active role Project Managing and seeing each feature section to production. Given our company structure we took a hybrid agile, waterfall approach to the development of this project. At times we had to extend our timeline to accommodate the needs of other projects or clients.
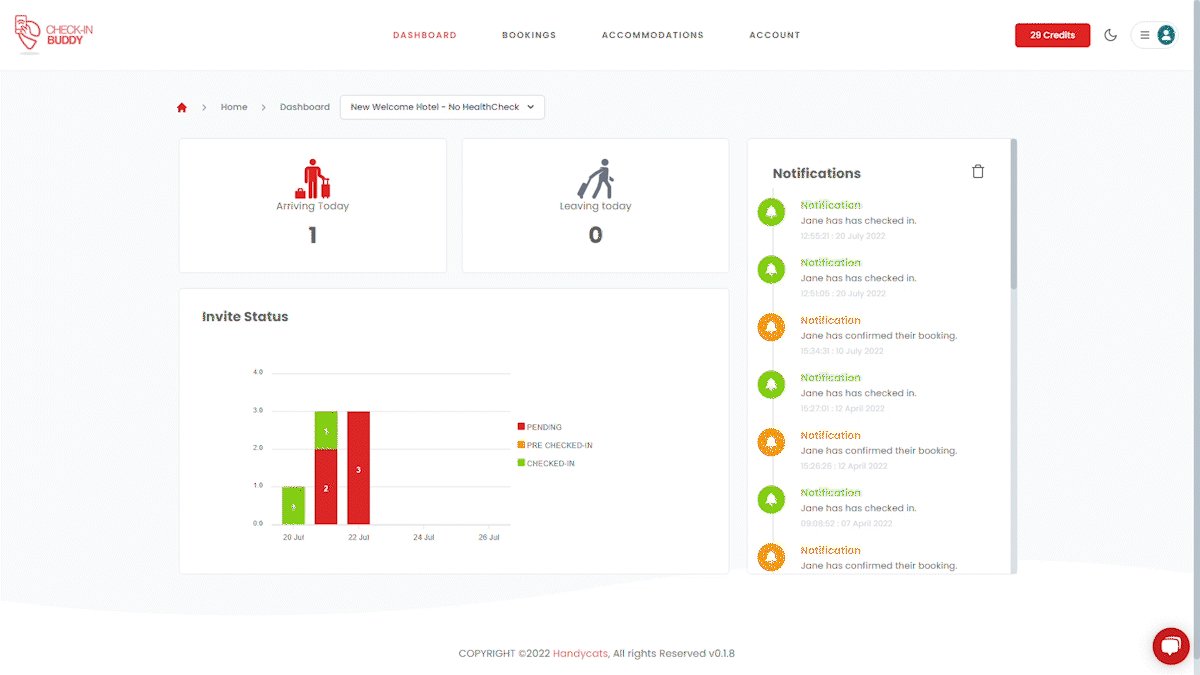
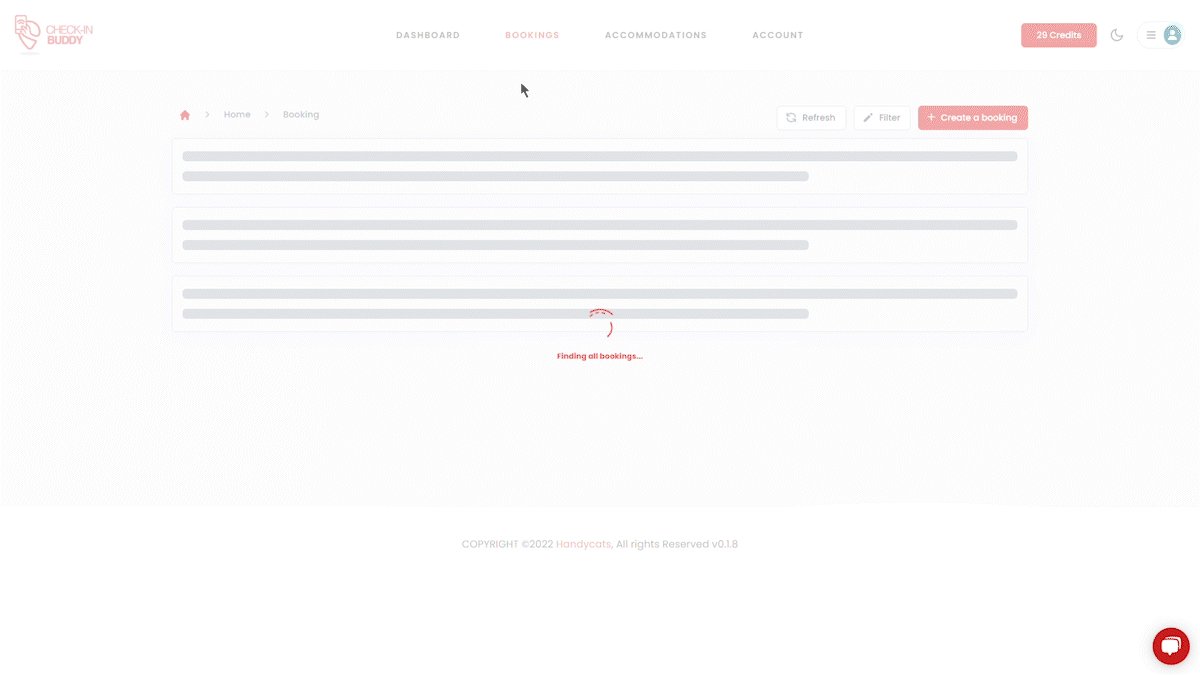
I oversaw all the feature branch deployments, coordinated with developers, conducted usability testing, on-boarded beta testers, and set up analytics and recordings to monitor user behavior and continuously analyses the product for areas of improvements.


The challenges and what I learnt
- Sometimes it can’t be simple, so try make it effortless. Simplifying an inherently complex accommodation check-in and COVID-19 health screening process was challenging from a UX perspective. It was difficult to balance the length of the forms with the business required collection of sensitive user data.
- Work smart, not hard. Our team's limited development and design capacity/resources effected the overall design freedom and research options I had when prototyping the MVP.
- Have a clear idea of the scope of the product, before development starts. Evolving product strategy as the effects of COVID-19 played out over the duration of the project. As the government COVID-19 regulations for the hospitality industry developed, we were having to adapt our product features to meet the needs of the industry in real time.
- Don’t be afraid to defend your opinions. What the stakeholders/clients want, is not always valuable to solving the user’s problem, and will cost the team a lot of time developing.

Production built in VueJS using TypeScript, TailwindCSS.
With a MySQL, NodeJS and NestJS backend